0. 前言
Markdown 是一种方便写作的标记语言,它允许作者用一种易读易写的纯文本格式进行书写,并能将其转化为 HTML、PDF 等格式发布。
易读顾名思义,Markdown 作为标记语言,对比 HTML,在没有任何渲染的情况下也能自显出语义,一份使用 Markdown 格式撰写的文件应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。Markdown 语法的目标是:成为一种适用于网络的书写语言。
易写则是因为 Markdown 是 HTML 的子集,标记元素简单,容易上手。正如 Markdown 作者 John Grube 所言:
HTML 是一种发布的格式,Markdown 是一种书写的格式。
那么,Markdown 和 Word、LaTeX 有什么异同?在探讨这个问题前,两个概念需要引入。
呈现与内容分离:文档的实际内容,与这篇文档呈现给读者的方式,是相互独立的,文档中的标记元素永远都用于结构而非呈现,而将呈现任务交给 XSLT、XSL、CSS 之类的工具。呈现和内容分离的基本目标是机器可读性,也就是要使得机器可以探测含义或意图。当然 Markdown 除了机器可读性外,人也易读易写。
所见即所得:以 Word 这种富文本编辑器为例,输入文字后,选择不同的功能(通常是通过点击某个图标),例如加粗或者调整字体大小,处理后的效果直接显示在屏幕上,与打印出来的效果相同。所以富文本编辑器又叫「所见即所得」编辑器。
所以 Markdown 可以把格式和输入结合在一起,不用移动光标、使用快捷键、把鼠标移动到工具栏上……使用者全部的注意力都可以集中在将大脑中的语句输出,而不用不停地切换。
| 对比表 | Markdown | Word | LaTeX |
|---|---|---|---|
| 语言 | 标记语言 | 富文本 | 标记语言 |
| 文件格式 | .md | .docx | .tex |
| 样式输入 | Markdown 语法 | 丰富的工具栏 | LaTex 语法 |
| 输入方式 | 源码输入 | 所见即所得 | 源码输入 |
| 原理 | 呈现与内容分离 | 所见即所得 | 呈现与内容分离 |
| 入门难度 | 极其简单 | 上手容易,用好难 | 功能强大,上手困难 |
当然,Markdown 要取代 LaTeX,这个绝无可能;就如 LaTeX 变得跟 Markdown 一样容易入门也绝无可能一般。
1. Markdown
1.1 前置信息
- 标记语言 Markdown 的理念是,能让文档更容易读、写和改。作者先用 Markdown 格式来写作,再渲染内容。
- 渲染 标记语言 → 渲染为 HTML、PDF、EPUB Markdown 不控制渲染效果,效果由不同的 CSS 样式控制。
- 半角
标记都用半角字符,并且和后面的正文之间需要空格,不能紧挨在一起。如
#测试、# 测试。 - 行内元素和区块元素 准确的说 Markdown 的元素可分为两类,行内元素和区块元素。通俗的说,区块元素负责定义一个「框架」,行内元素为区块元素提供填充物。下面会详细举例。
1.2 标记语法简介
1.21 区块元素
- 标题(Atx 式):
#、##、###。标题行首插入 1 到 6 个#,对应到标题 1 到 6。 注意#与标题文字间有空格。
# 一级标题
## 二级标题
### 三级标题
- 无序列表(可嵌套):
-、+、*,有序列表:1.、2.、3.。和标题一样,注意有空格。如果要对列表进行缩进,可以选择 4 个空格或 1 个制表符(Tab)进行缩进,也可使用 2 个空格(GFM 特性)。假设两个列表中有空行,那在渲染时一般会被视为两个区块元素,会出现间隔。
## 无序列表测试
- Test
- Test
- Test
## 有序列表测试
1. Test
2. Test
3. Test
### 嵌套列表测试:证据的类型,从弱到强排序——《广告说服力》
- 随意观察
1. 典型实践
2. 专家建议
- 实证证据
1. 非实验证据
2. 准实验证据
3. 实验证据
- 实验室实验
- 田野实验
4. 实验元分析
- 引用(可嵌套):
>
阳老师在 [Markdown 写作浅谈](https://mp.weixin.qq.com/s/HsPZLl60vjbEKEbT2HHH7A) 中谈到,
> 写作的难题有:**难以专心**、**浪费力气在排版上**、**难以自动的版本跟踪**、**难以共同协作**
- 区块代码(可嵌套):在前后使用`````(GFM 特性),或者对每行文字使用 4 个空格或 1 个制表符(Tab)进行缩进。
(这里修改为三个重音符)
区块代码测试
- 执行意图就是使用「if…then…」的思考范式。
-「目标意图」仅仅说明了人们想做、实现什么事情,例如「我打算减肥」。而「执行意图」指的是在紧要关头,预想的障碍真的出现了的话,人们将会怎么做以实现目标。
- 执行意图的巧妙之处,在于它逼使你不再在认知层面去思考,而是通过频繁的训练,尤其是对行动进行提前预测与规划,最终形成一种生理本能。
[你与实现目标的距离,只差这份书单了 - 开智学堂 - 财新博客 - 新世纪的常识传播者 - 财新网](http://openmindclub.blog.caixin.com/archives/197516)
(这里修改为三个重音符)
缩进测试
- W:Wish,设定一个你内心渴望的、非常具体的、有挑战性的愿望/目标
- O:Outcome,想象你实现愿望后的最好图景、越具体越好。
- O:Obstacle,为了实现你的愿望,你将会遇上何种的困难,列个清单
- P:Plan,用执行意图来设定应对场景的反应措施。
- 表格(GFM 特性):
| | 论证分析 | 批判性思维 |
| :--: | :--: | :--: |
| 涉及论辩 | ✔️ | ✔️ |
| 提高理性 | ✔️ | ✔️ |
| 认知分析 + 逻辑分析 | ✔️ | ✔️ |
| 计算机化 | ✔️ | ❌ |
| 数学化 | ✔️ | ❌ |
| 建立共识 | ✔️ | ❌ |
| 依赖具体学科知识 | ✔️ | ❌ |
| 名称 | 进程一(Type 1 Process)| 进程二(Type 2 Process)|
|:--|:--|:--|
| 定义 | 无须工作记忆介入 | 需工作记忆介入 |
| 典型特征 | 执行迅速 | 加工速度相对较慢 |
| | 只要触发性刺激出现,就会强制性执行 | 是基于语言和规则的,心理学家称之为控制加工 |
| | 不会加重中枢处理能力(Central processing capacity)的负荷 | 计算负荷较高 |
| | 不依赖高层次控制系统的信息输入 | 依赖 |
| | 可以平行运作,而不会相互干抗,也不影响进程二加工 | 只能在同一时间理一个或几个任务,是序列加工 |
| 进化模式 | 进化早、类似于动物认知;内隐只是;基本情绪 | 进化晚;明显的人类认知;外显知识;复杂情绪 |
| | | |
- 分割线:
---
1.22 行内元素
- 粗体:
**粗体**斜体:*斜体*、_斜体_ - 行内代码:
Code - 插入链接:
[Name](URL) - 插入图片:
 - 转义符:
\。如果不希望某些标记被误识别,可以在符号前加一个反斜杆。
- 测试**粗体**效果,测试_斜体_效果,
- 行内`代码`示例
- 行内链接示例 [Markdown](https://daringfireball.net/projects/markdown/)
- 行内图片示例 
- 转义符示例,输入正确的颜文字 _(:з」∠)_ 对比 \_(:з」∠)\_
- 标记语法混搭、嵌套
再来个有趣的嵌套:
1. 列表里的列表
- 无序列表元素 A
1. 元素 A 的有序子列表
- 前面加四个空格
2. 列表里的多段换行(列表显的紧凑)
前面必须加四个空格,
这样换行,整体的格式不会乱
3. 和上面对比一下(列表显的宽松)
前面必须加四个空格,
这样换行,整体的格式不会乱
4. 列表里的引用
> 前面空一行
> - 这是引用里嵌套的一个列表
> - 还可以有子列表
>> 仍然需要在 `>` 前面加四个空格
5. 列表里的区块代码
```
前面四个空格,之后按代码语法 ``` 书写
```
或者直接空八个
引入代码块
1.3 Markdown 优点
- 标记语言让排版变得简单,让我们专心写作,不被打断;
- 纯文本,可供性强(剥削机器、Git 版本控制、共享 + 跨平台兼容性好);
- 格式直观,不渲染也可读上手学习成本极低;
- 可用 Pandoc 等工具轻松的转换为 EPUB、PDF、HTML 发布。
2. 排版
2.1 为什么要排版?
自己看得爽 😄,方便梳理思路和复盘,同时也减少了他人的认知负荷。除此之外,由于 Markdown 方言严重,正确的习惯能显著提升文字在不同编辑器里的兼容性。
#TODO 2.2 为啥我的文章看起来怪怪的?
- 以同学作业格式为例
- 案例一
- 案例二
- 反映了什么问题?
- 图床挂了
- 标记语言不会用
- 忽视细节
- ……
2.3 Markdown 中文排版风格
2.31 Markdown 与图片
首先安装 Snipaste,截图并保存于电脑桌面。打开 这个网站 选择或拖入图片。上传后点击 Markdown 按钮,复制代码行并粘贴入编辑器即可。最后可以按需修改标题 。
2.32 行内元素的坑
-
中文强调不用斜体,用粗体
-
行内元素尽量贴着文字
不推荐这样写:
123**,456,**789、test* span *elements
2.33 区块元素的坑
- 区块元素用空行区分,大大增加文档的可读性和兼容性
- 段落的开头不需要空两格
- 尽量少用嵌套,如果要嵌套多个列表,更推荐用标题
- 善用表格对信息进行组块,后面有模板提供
2.34 其他排版贴士
-
注意规范命名
不用 zotero,用 Zotero;不用 Github、github,用 GitHub;不用 Citespace、citespace,用 CiteSpace。不用 ios,用 iOS。
-
中文与英文、数字的混排使用空格(对比 Word 其实空格不是最优雅的)
信分才过了 20%,就上手神器 CiteSpace 啦 。
-
中文与链接之间增加空格
Markdown 与 标记语言 的区别在哪?
-
英文或数字与全角标点与之间不加空格
正确示例:又剁手了 iPad Pro,好开心! 错误示例:又剁手了 iPad Pro ,好开心!
-
一个中文句子中出现了英文部分,仍然使用中文标点,即全角符号,括号中第一个英文单词首字母可以大写。
「认知吝啬鬼」(Cognitive miser)是苏珊・菲斯克(Susan Fiske)和雪莱・泰勒(Shelley Taylor)两人在 1984 年提出的概念。
-
中文不要夹杂半角符号
总结,被试以下一段关于 Tom W.的描述: “Tom W.智商很高,但是缺乏真正的创造力。他喜欢按部就班?把所有事情都安排得井然有序,写的文章无趣、呆板,但有时也会闪现一些俏皮的双关语和科学幻想。他很喜欢竞争,看起来不怎么关心别人的感情,也不喜欢和其他人交往。"
-
引号可选直角引号「 」
2.4 优雅写作原则
写作 > 工具原则
- 再趁手的工具,也不能自动帮你写字,折腾不要本末倒置。
物尽其用原则
- Markdown 只是一个轻量级工具,不要用过复杂的特性,例如嵌套等容易机器不可读的功能。
易读性原则
- 人可读:文档不能让人读起来都难受。
- 机器可读:区块间有明确的区分、行内元素有明确的范围、避免使用歧义语法、避免使用 Lazy 输入等。
#TODO 2.5 例子
# Markdown 介绍
## 第一点
实际上 Markdown 是一门编程语言,而且可能上是世界上用户最多的编程语言. Markdown 是 Aaron Swartz 跟 John Gruber 共同设计的排版语言。Markdown 的理念是,能让文档更容易读、写和随意改。HTML 是一种发布的格式,Markdown 是一种书写的格式。写作者用 Markdown 格式来写作,Markdown 格式会自动将内容转化为 HTML 格式,然后在网络发布内容。
- markdown 语法不会控制最终的视觉显示效果,不同网站的 CSS 样式会设定不同的视觉设计效果。例如:1 级标题,在 Markdown 是一个标签,当时同一个 Markdown 文档,张贴在不同的网站上,1 级标题的字号大小,字体样式,颜色这些都会不同。
然后就是这:: 啊
3. 补充
3.1 模板:2*2 矩阵
| 标题 | 列一 | 列二 |
|:--:|:--:|:--:|
| 行一 | XX | XX |
| 行一 | XX | XX |
3.2 模板:信息分析报告
# 标题
## 0. 目录(可选)
## 1. 摘要
好摘要让读者一目了然,快速获取重点。背景说明是解释报告由来、题目设置等必要的背景信息,方便读者快速代入情境。
如果你的报告在其它环境被陌生人看到,对方也能快速明白为什么会有这份报告、报告主要解决什么问题,就算写清晰啦。
## 2. 背景
介绍报告相应背景信息,要解决什么问题。
## 3. 分析过程
### 3.1 思路一
介绍主要思路与步骤,能使读者完整复现。增补关键步骤截图及链接,能让读者更轻松跟上你的思路。
### 3.2 思路二
### 3.3 具体操作
## 4. 结论
层层检索、分析后,得出的结论。
## 5. 讨论
### 5.1 对结论的讨论
可能存在偏差、结果何时会失效、是否认同结论、是否存在其它可能
### 5.2 可优化的环节
### 5.3 收集到的工具
### 5.4 把问题推向无穷
## 6. Reference(重要)
提供相应资料、资源、索引,让读者可快速访问、调取。
## 7. ChangeLog(重要)
- 190101 XX 完成初稿
这里记录版本的迭代
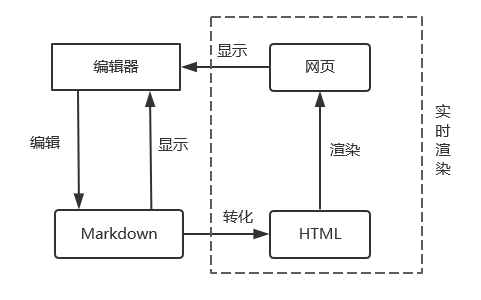
3.3 常见 Markdown 编辑器原理与分类

3.4 Markdown 编辑器推荐
优质编辑器所需要的特性
- CSS 自定义;
- HTML 解析;
- 不是所见即所得;
- ……
| 编辑器 | 平台 | 语言 | 💰 | 备注 |
|---|---|---|---|---|
| StackEdit | 在线编辑器(免安装) | 英文 | 免费 | 只要有个 Chrome 就能用,上手最快 |
| Yu Writer | 全平台 | 中文 | 免费 + 付费 | 支持 Markdown 风格化,初学者强烈推荐 |
| Drafts | iOS、macOS | 英文 | 免费 + 付费 | |
| 纯纯写作 | Android | 中文 | 免费 |
Yu Writer 的语法提示功能可以让新手写出可读性高的 Markdown,养成良好的写作习惯。
4. 延伸阅读
- 善用检索式
Markdown site:sspai.comYu Writer site:sspai.comSnipaste site:sspai.com
- For 新手的教程,少数派出品,质量 OK
- 原生 Markdown 介绍资料
- 深刻理解 Markdown,这里推荐两个文档,是目前主流的两个标准
5. ChangeLog
- 191002 删除冗余
- 190612 修正细节
- 190522 完成大纲