前言
Notion 是知识管理、团队协作的利器。我也曾写过 Notion 小课 来介绍它。可惜的是,官方目前不支持自定义域名。
但有一个解决方案,使用 Cloudflare 的 Web Workers 为 Notion 的 HTTP 请求进行手动改写,让我们自己的域名也能访问 Notion Public Page。
前期准备
- Notion Public Page
- 域名
- Cloudflare 账户
- 确认你的 DNS 服务使用的是 Cloudflare
配置方法
假设我们的域名是 www.bob.com,二级域名希望是 notion.bob.com。
- 进入 Cloudflare 仪表盘
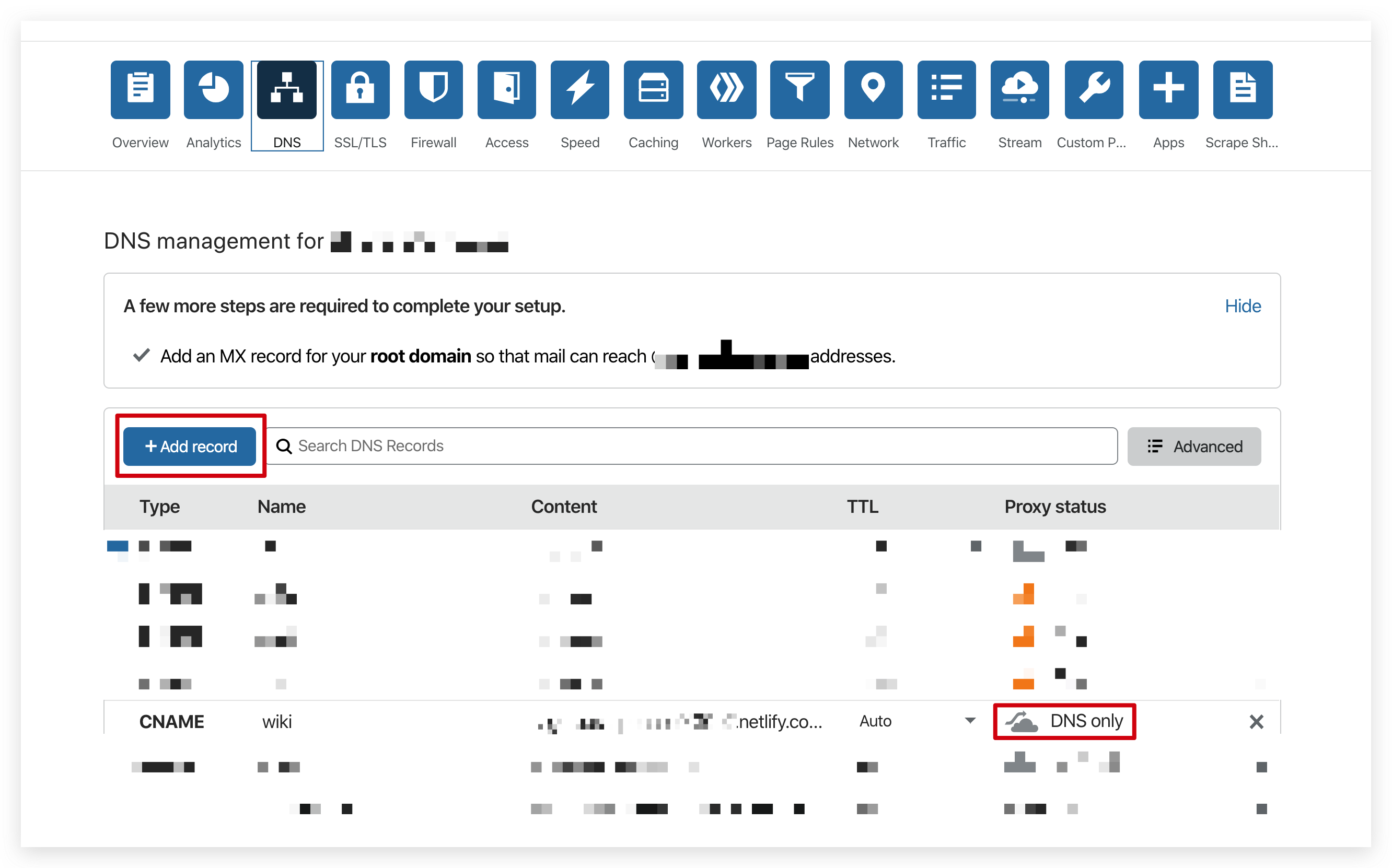
- 添加 DNS 记录
- Type:CNAME
- Name:notion
- Target:notion.so

- 配置 Web Worker
- 单击 Launch Editor
- 单击 Add Script,名字随意
- 编辑脚本
- MY_DOMAIN 后面改成你的二级域名
- START_PAGE 改成 Notion Public Page
- 单击 Deploy
- 选择 Add route
- Route:notion.bob.com
- Worker:你刚刚起的 Worker 名字
- 打开你的二级域名 🎉🎉
脚本
const MY_DOMAIN = "notion.bob.com"
const START_PAGE = "你的 Notion 公开链接"
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request))
})
const corsHeaders = {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET, HEAD, POST,PUT, OPTIONS",
"Access-Control-Allow-Headers": "Content-Type",
}
function handleOptions(request) {
if (request.headers.get("Origin") !== null &&
request.headers.get("Access-Control-Request-Method") !== null &&
request.headers.get("Access-Control-Request-Headers") !== null) {
// Handle CORS pre-flight request.
return new Response(null, {
headers: corsHeaders
})
} else {
// Handle standard OPTIONS request.
return new Response(null, {
headers: {
"Allow": "GET, HEAD, POST, PUT, OPTIONS",
}
})
}
}
async function fetchAndApply(request) {
if (request.method === "OPTIONS") {
return handleOptions(request)
}
let url = new URL(request.url)
let response
if (url.pathname.startsWith("/app") && url.pathname.endsWith("js")) {
response = await fetch(`https://www.notion.so${url.pathname}`)
let body = await response.text()
try {
response = new Response(body.replace(/www.notion.so/g, MY_DOMAIN).replace(/notion.so/g, MY_DOMAIN), response)
// response = new Response(response.body, response)
response.headers.set('Content-Type', "application/x-javascript")
console.log("get rewrite app.js")
} catch (err) {
console.log(err)
}
} else if ((url.pathname.startsWith("/api"))) {
response = await fetch(`https://www.notion.so${url.pathname}`, {
body: request.body, // must match 'Content-Type' header
headers: {
'content-type': 'application/json;charset=UTF-8',
'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36'
},
method: "POST", // *GET, POST, PUT, DELETE, etc.
})
response = new Response(response.body, response)
response.headers.set('Access-Control-Allow-Origin', "*")
} else if (url.pathname === `/`) {
let pageUrlList = START_PAGE.split("/")
let redrictUrl = `https://${MY_DOMAIN}/${pageUrlList[pageUrlList.length-1]}`
return Response.redirect(redrictUrl, 301)
} else {
response = await fetch(`https://www.notion.so${url.pathname}`, {
body: request.body, // must match 'Content-Type' header
headers: request.headers,
method: request.method, // *GET, POST, PUT, DELETE, etc.
})
}
return response
}
ChangeLog
- 190309 init