前言
我一直想搭建一个 Wiki,存放,分享一些不好写成文章的资料。而市面上这么多选项,该用什么软件就成了个问题。我希望一个良好的笔记软件至少有:
- 开放平台
- 便于分享
- 自动化部署
- 简洁的版本管理
- 支持 LaTeX 公式
- 内容与表现分离,可以自定义模版
- 词条能灵活的的创建链接,实体关系 ……
当然,尽可能轻量级,且配置简单……
折腾了很久,用过 GitHub Wiki,DokuWiki、Zim……最后找到了 TiddlyWiki。
刚上手时我就被惊叹到了,它最别致的地方在于,本体和数据全在一个 .html 文件中,这意味着,所有数据都能在一个页面里管理,而且单个静态网页部署极其方便,也可以通过 Git 版本管理。同时,TiddlyWiki 还有着非常强大的条目管理功能和插件系统,可扩展性和可定制性都很强。
基础配置
- 下载一个空白副本,可在 TiddlyWiki 舞 中找到;
- 安装 Markdown 插件;
- 安装 KaTeX 插件;
- 配置 Material Design 主题 ;
- ……
Netlify 托管
PS:GitHub、Netlify 的使用可参考之前教程。
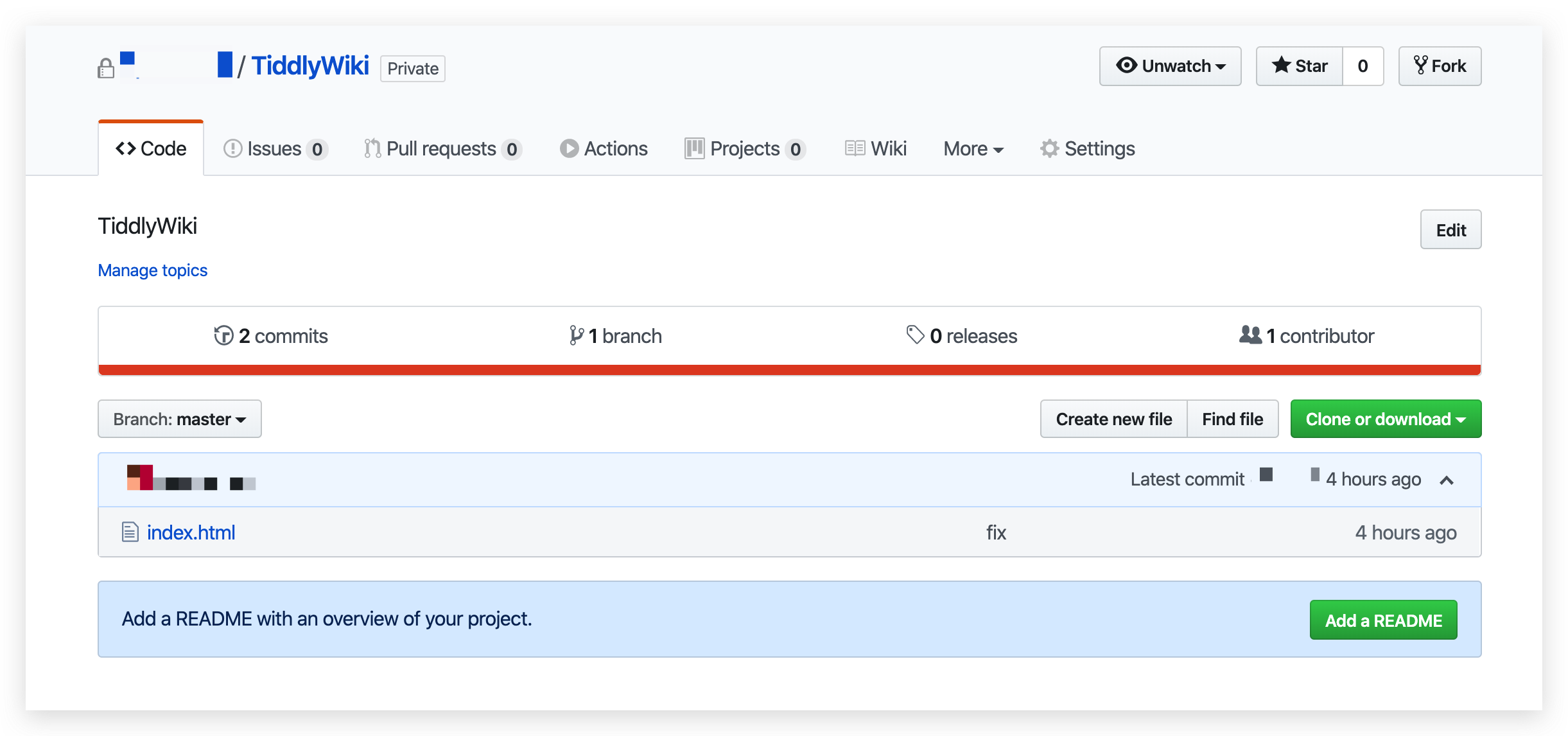
先在 GitHub 中新建一个名为 Wiki 的私有仓库,并在 Setting 中给 Netlify 读取权限。之后把本地的 XXXX.html 重命名为 index.html 放在仓库根目录并上传。

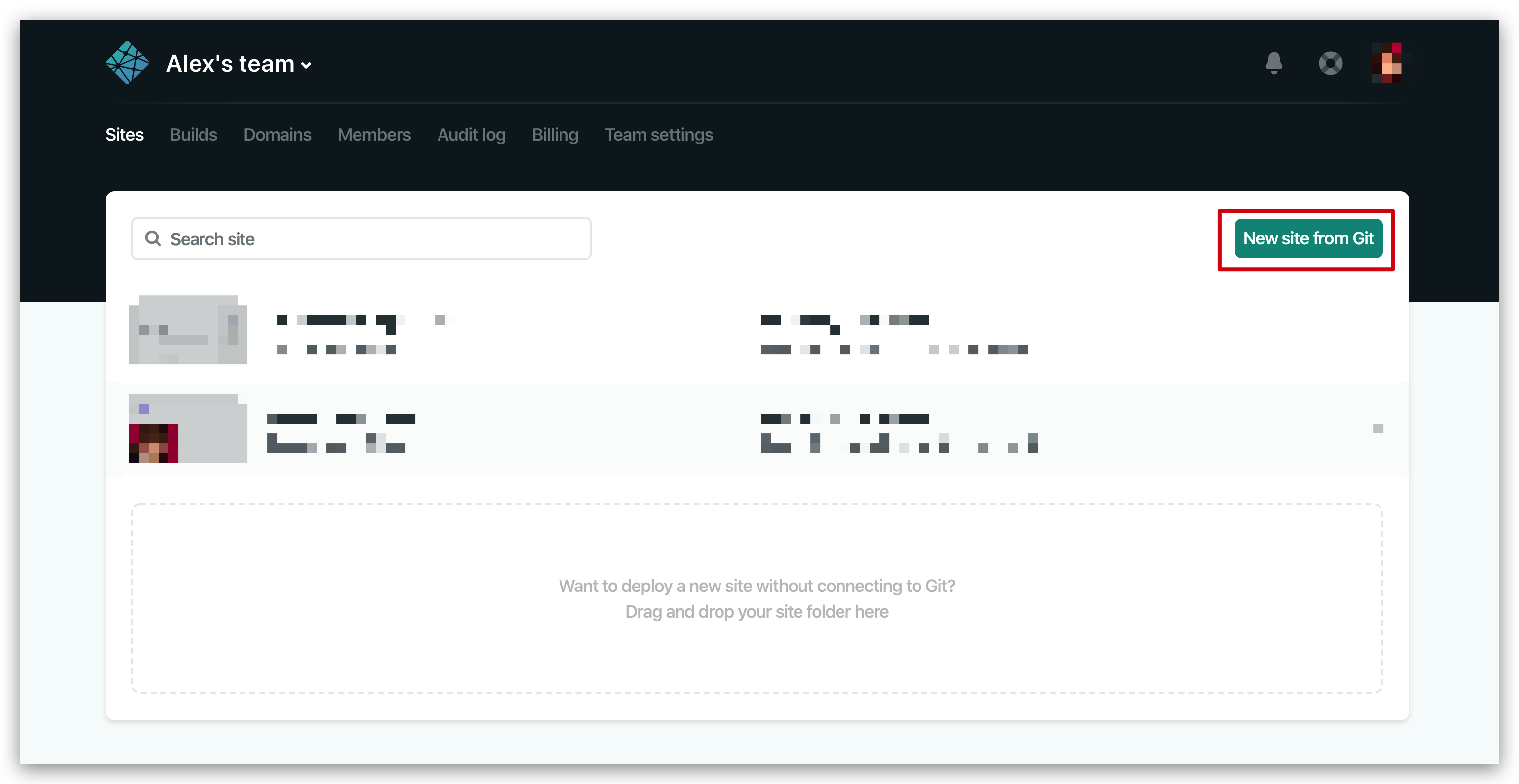
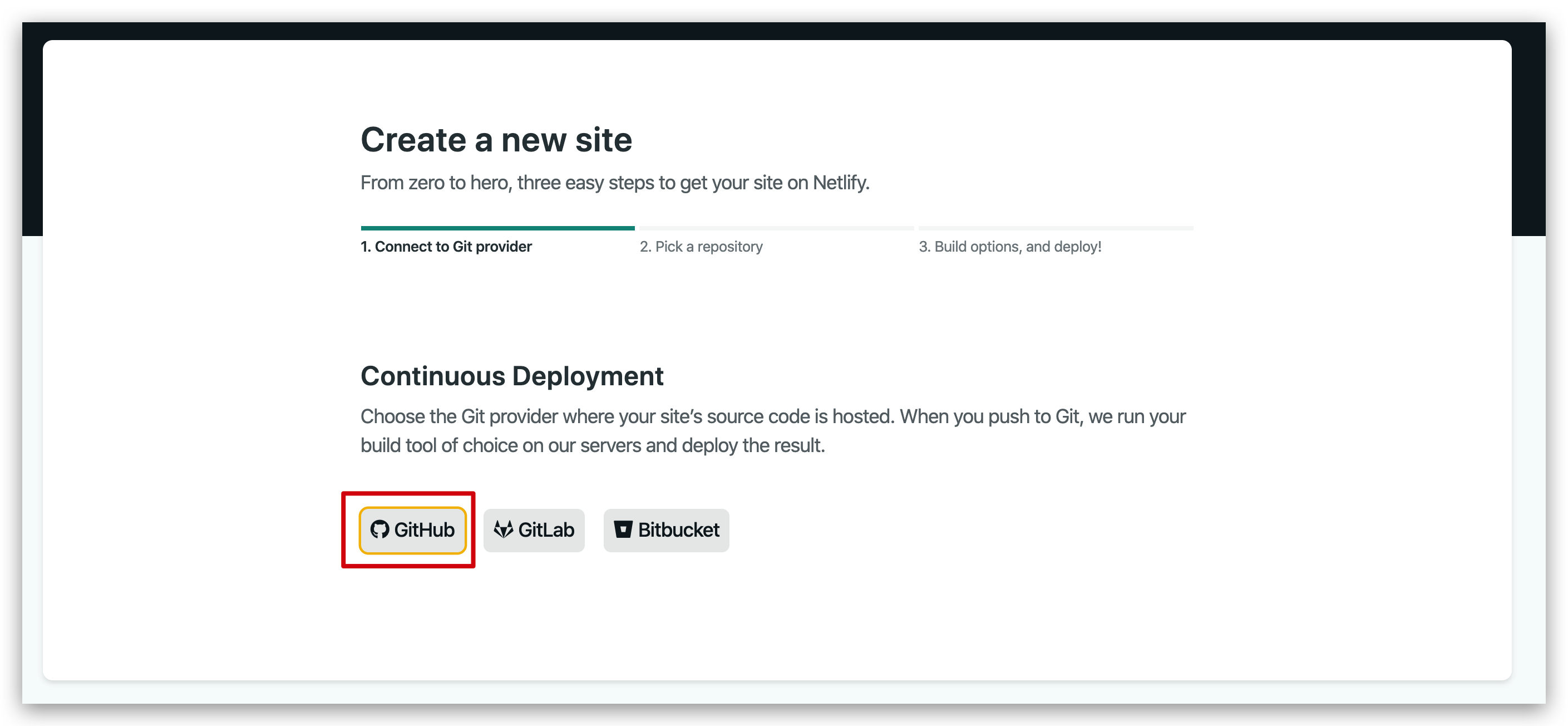
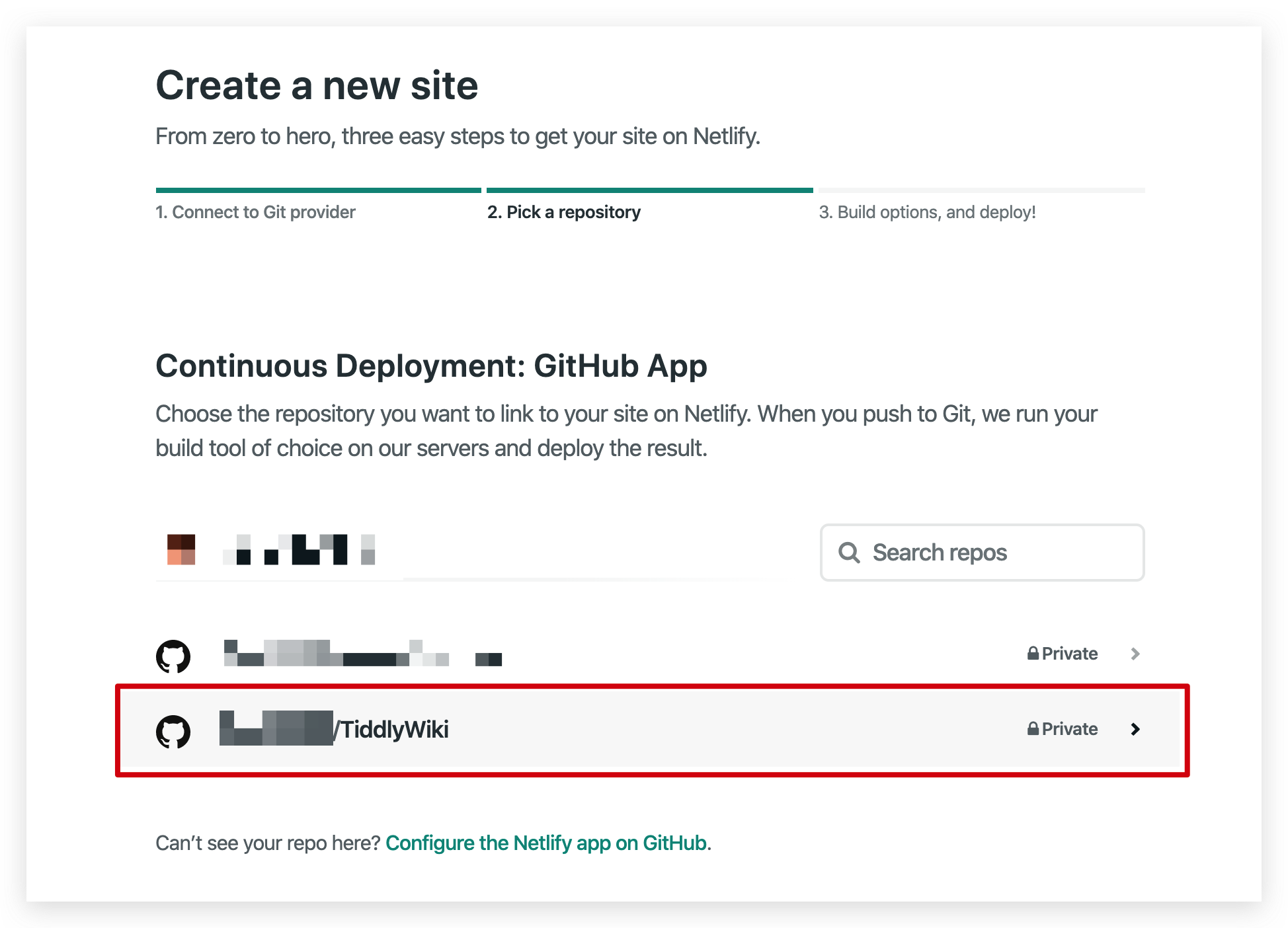
之后,在 Netlify 中新建 site from Git,选择刚刚你在 GitHub 中创建的那个仓库。之后就能在 Domains 里找到 Netlify 分配给你的 URL 了类似:XXXXXXXXXXXX.netlify.com。



然后,决定你要使用的二级域名,假设你的域名是 www.bob.com。Wiki 可以是 wiki.bob.com。在 Cloudflare 里新建一个 CNAME。注意 Proxy status 得是 DNS only 而不是 Proxied。
PS:此处默认你已在 Cloudflare 配置好 Nameserver 了。
之后回到 Netlify 后台把 HTTPS 加密配置一下就好啦 🎉🎉
之后每次更新这个 Wiki,只需要用 Git Push 到 GitHub,等待 Netlify 部署就行。一般为了保证性能 Wiki 中以纯文本为主,多媒体资源可以托管在别的服务器上。
Tiddywiki 的最佳实践
- 引思网卡片库 — 基于 TiddlyWiki
- Dimpurr’s Knowledge Base
- miRoox‘ Knowledge Base
- Dawei Ma’s Wiki
- Library — knowledge base of Zhiheng
- Read the Word,Read the World.
- Meme of LinOnetwo
Reference
ChangeLog
- 201228 update practice
- 200309 init